#dev 2024-09-07
2024-09-07 UTC
doesnm and [tw2113] joined the channel
#  [morganm] I feel super great after some feedback I got from my talk about web components
[morganm] I feel super great after some feedback I got from my talk about web components
doesnm, Tiffany, thegreekgeek, [0x3b0b], AramZS and GWG joined the channel
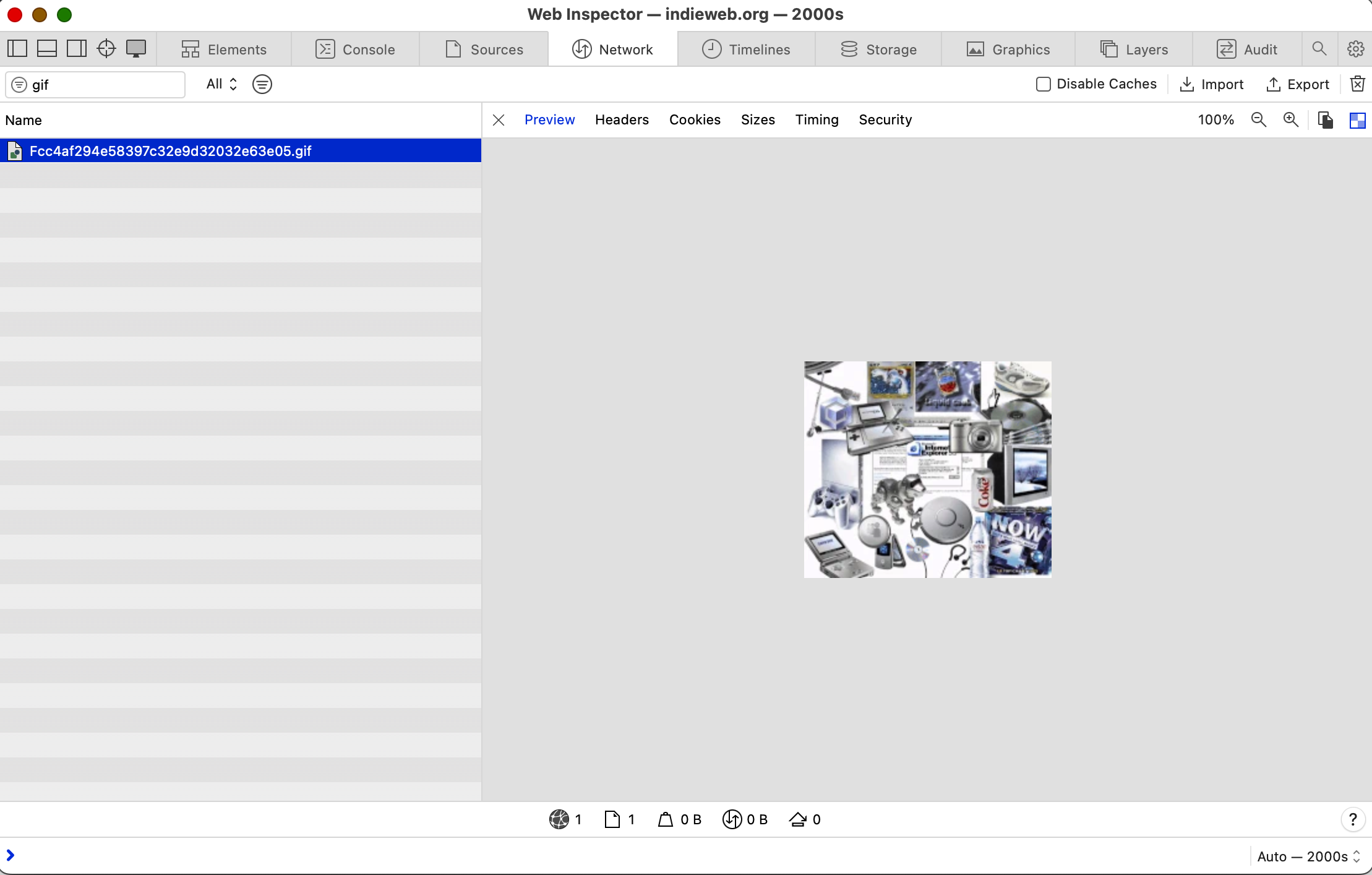
#  [tantek] !tell [Joe_Crawford] front end challenge for you. Two pages, using the same template for a featured image to limit to them to 40% of their container, and yet the featured images are different sizes in the content (both images have larger intrinsic dimensions). https://indieweb.org/1990s (correct) vs https://indieweb.org/2000s (incorrect featured image width). How is this possible? Where's the bug?
[tantek] !tell [Joe_Crawford] front end challenge for you. Two pages, using the same template for a featured image to limit to them to 40% of their container, and yet the featured images are different sizes in the content (both images have larger intrinsic dimensions). https://indieweb.org/1990s (correct) vs https://indieweb.org/2000s (incorrect featured image width). How is this possible? Where's the bug?
lazcorp joined the channel
Loqi__, Tiffnya, claudine and Virtual joined the channel
ttybitnik and doesnm joined the channel
#  [Joe_Crawford] 2000s:540 is the Summary I see in Safari.
[Joe_Crawford] 2000s:540 is the Summary I see in Safari.
#  [Joe_Crawford] Status: 200
[Joe_Crawford] Status: 200
#  [Joe_Crawford] Initiator:
[Joe_Crawford] Initiator:
#  [Joe_Crawford] Source: Memory Cache
[Joe_Crawford] Source: Memory Cache
#  [Joe_Crawford] ...and indeed, that's a nice sized image, But for some reason when I look at the Network inspector I see part of the response implying what my browser got in the Response was an image/webp image:
[Joe_Crawford] ...and indeed, that's a nice sized image, But for some reason when I look at the Network inspector I see part of the response implying what my browser got in the Response was an image/webp image:
#  [Joe_Crawford] Accept-Ranges: bytes
[Joe_Crawford] Accept-Ranges: bytes
#  [Joe_Crawford] Access-Control-Allow-Headers: Range
[Joe_Crawford] Access-Control-Allow-Headers: Range
#  [Joe_Crawford] Age: 36579
[Joe_Crawford] Age: 36579
#  [Joe_Crawford] Access-Control-Allow-Origin: *
[Joe_Crawford] Access-Control-Allow-Origin: *
#  [Joe_Crawford] Cache-Control: public, max-age=31536000
[Joe_Crawford] Cache-Control: public, max-age=31536000
#  [Joe_Crawford] Content-Disposition: inline; filename="Fcc4af294e58397c32e9d32032e63e05.webp"; filename*=UTF-8''Fcc4af294e58397c32e9d32032e63e05.webp
[Joe_Crawford] Content-Disposition: inline; filename="Fcc4af294e58397c32e9d32032e63e05.webp"; filename*=UTF-8''Fcc4af294e58397c32e9d32032e63e05.webp
#  [Joe_Crawford] Content-Length: 59042
[Joe_Crawford] Content-Length: 59042
#  [Joe_Crawford] Content-Type: image/webp
[Joe_Crawford] Content-Type: image/webp
#  [Joe_Crawford] Date: Sat, 07 Sep 2024 03:32:40 GMT
[Joe_Crawford] Date: Sat, 07 Sep 2024 03:32:40 GMT
#  [Joe_Crawford] ETag: "xfqEUE64W98RFxPLtByYBQ=="
[Joe_Crawford] ETag: "xfqEUE64W98RFxPLtByYBQ=="
#  [Joe_Crawford] Timing-Allow-Origin: *
[Joe_Crawford] Timing-Allow-Origin: *
#  [Joe_Crawford] Vary: Accept
[Joe_Crawford] Vary: Accept
#  [Joe_Crawford] The Preview pane of the network inspector shows the smaller intrinsic size.
[Joe_Crawford] The Preview pane of the network inspector shows the smaller intrinsic size.

#  [Joe_Crawford] And lazcorp++ setting width 40% showed me the way, by the way. Because when I did that on the image I could see the resolution was far worse.
[Joe_Crawford] And lazcorp++ setting width 40% showed me the way, by the way. Because when I did that on the image I could see the resolution was far worse.
#  [Joe_Crawford] That's what it seems like. But I don't understand what is telling the wikia webserver that serving a webp file is preferable to serving me the gif file that terminates the url
[Joe_Crawford] That's what it seems like. But I don't understand what is telling the wikia webserver that serving a webp file is preferable to serving me the gif file that terminates the url
#  [Joe_Crawford] why do the http headers of a gif include `Content-Disposition: inline; filename="Fcc4af294e58397c32e9d32032e63e05.webp"; filename*=UTF-8''Fcc4af294e58397c32e9d32032e63e05.webp`
[Joe_Crawford] why do the http headers of a gif include `Content-Disposition: inline; filename="Fcc4af294e58397c32e9d32032e63e05.webp"; filename*=UTF-8''Fcc4af294e58397c32e9d32032e63e05.webp`
#  [Joe_Crawford] is that user agent triggering some optimization? is that because we're doing a cross-site request and non wikia dot net referers get resized? can't tell.
[Joe_Crawford] is that user agent triggering some optimization? is that because we're doing a cross-site request and non wikia dot net referers get resized? can't tell.
#  [Joe_Crawford] there is at least one site saying to avoid wikia "forcing webp" one can add `?format=original` but I don't notice any effect when editing the wiki markup and previewing.
[Joe_Crawford] there is at least one site saying to avoid wikia "forcing webp" one can add `?format=original` but I don't notice any effect when editing the wiki markup and previewing.
#  [Joe_Crawford] When I load https://static.wikia.nocookie.net/aesthetics/images/0/0a/Fcc4af294e58397c32e9d32032e63e05.gif bare, in a browser. When I do "save" Firefox and Safari prompt me to save a file ending in "webp" - Chrome does allow me to save a file ending in "gif"
[Joe_Crawford] When I load https://static.wikia.nocookie.net/aesthetics/images/0/0a/Fcc4af294e58397c32e9d32032e63e05.gif bare, in a browser. When I do "save" Firefox and Safari prompt me to save a file ending in "webp" - Chrome does allow me to save a file ending in "gif"
#  [Joe_Crawford] and when I save the file from Chrome to a webserver under my own control, I get an image with proper intrinsic size which if I preview the wiki markup behaves identically in the markup.
[Joe_Crawford] and when I save the file from Chrome to a webserver under my own control, I get an image with proper intrinsic size which if I preview the wiki markup behaves identically in the markup.
#  [Joe_Crawford] There's content negotiation happening.
[Joe_Crawford] There's content negotiation happening.
#  [Joe_Crawford] clarifying: if I use my own server, 1990s and 2000s page layouts behave the same because the intrinsic size is large enough to look as expected.
[Joe_Crawford] clarifying: if I use my own server, 1990s and 2000s page layouts behave the same because the intrinsic size is large enough to look as expected.
#  [KevinMarks] That's what srcset is for surely.
[KevinMarks] That's what srcset is for surely.
#  [Joe_Crawford] Is there a kind of implicit srcset attribute for wikia dot net images?
[Joe_Crawford] Is there a kind of implicit srcset attribute for wikia dot net images?
AramZS joined the channel
#  [Joe_Crawford] ...where I got the "try adding ?format=original" idea
[Joe_Crawford] ...where I got the "try adding ?format=original" idea
#  [Joe_Crawford] oh, and url hacking "gif" to "webp" gets a default placeholder. 😕 the other pages of the path `/0/` and `/0a/` might have meaning I suppose but I've no idea what to try to replace them with.
[Joe_Crawford] oh, and url hacking "gif" to "webp" gets a default placeholder. 😕 the other pages of the path `/0/` and `/0a/` might have meaning I suppose but I've no idea what to try to replace them with.
#  Loqi [preview] [Alex Wingate] I subbed in for our Digital Libraries class today where we did Markdown and an introduction to GitHub. During one of the activities, a student drew this diagram to help explain to her neighbors GitHub fetch, pull, commit, and push 😂 I think it’s... https://spaces.hcommons.social/media_attachments/files/113/094/249/788/008/096/original/7ee548959770c34d.jpeg
Loqi [preview] [Alex Wingate] I subbed in for our Digital Libraries class today where we did Markdown and an introduction to GitHub. During one of the activities, a student drew this diagram to help explain to her neighbors GitHub fetch, pull, commit, and push 😂 I think it’s... https://spaces.hcommons.social/media_attachments/files/113/094/249/788/008/096/original/7ee548959770c34d.jpeg
#  capjamesg[d] I need help with a weird nginx issue.
capjamesg[d] I need help with a weird nginx issue.
#  capjamesg[d] All 404 pages are redirected to /404.html/ on my site.
capjamesg[d] All 404 pages are redirected to /404.html/ on my site.
#  capjamesg[d] I set "error_page 404 /404.html;"
capjamesg[d] I set "error_page 404 /404.html;"
#  capjamesg[d] Fixed 😭
capjamesg[d] Fixed 😭
#  capjamesg[d] I forgot 404.html was the name of a directory, not a static file.
capjamesg[d] I forgot 404.html was the name of a directory, not a static file.
#  capjamesg[d] Wow. I have been wondering what has been wrong for a while.
capjamesg[d] Wow. I have been wondering what has been wrong for a while.
#  superkuh 404.html was the name of a directory? Intentionally?
superkuh 404.html was the name of a directory? Intentionally?
#  capjamesg[d] Well, not exactly intentionally, but fixing that is separate.
capjamesg[d] Well, not exactly intentionally, but fixing that is separate.
#  capjamesg[d] My static site generator turned the page into /404.html/index.html. I haven't fixed it yet.
capjamesg[d] My static site generator turned the page into /404.html/index.html. I haven't fixed it yet.
#  superkuh Ah. Yeah, I can see how that'd be crazy to troubleshoot.
superkuh Ah. Yeah, I can see how that'd be crazy to troubleshoot.
#  capjamesg[d] Yeah 😭
capjamesg[d] Yeah 😭
#  capjamesg[d] It's fixed now!
capjamesg[d] It's fixed now!
#  [Joe_Crawford] nice job!
[Joe_Crawford] nice job!
#  [Joe_Crawford] And I think the downsizing and webp conversion are independent. here's a .har file for loading the "gif" (really webp?) direct in the browser, https://gist.github.com/artlung/e6ace6539e57243fb600fbdb9aa7fb0d
[Joe_Crawford] And I think the downsizing and webp conversion are independent. here's a .har file for loading the "gif" (really webp?) direct in the browser, https://gist.github.com/artlung/e6ace6539e57243fb600fbdb9aa7fb0d
#  capjamesg[d] I just fixed my sitemap too.
capjamesg[d] I just fixed my sitemap too.
#  [Joe_Crawford] Productive morning for you James.
[Joe_Crawford] Productive morning for you James.
#  [Joe_Crawford] I tried some querystring changes but didn’t see any change to the resizes that happen. I suspect there’s a combination that will give you the image at adequate size but didn’t find it.
[Joe_Crawford] I tried some querystring changes but didn’t see any change to the resizes that happen. I suspect there’s a combination that will give you the image at adequate size but didn’t find it.
#  [KevinMarks] Google built a very flexible image caching and resizing/reformatting infrastructure as part of AppEngine
[KevinMarks] Google built a very flexible image caching and resizing/reformatting infrastructure as part of AppEngine
#  [mattl]2 webp—
[mattl]2 webp—
#  [schmarty] emdash-- 😂
[schmarty] emdash-- 😂
#  [schmarty] emdash++ nothing wrong with emdash, actually, but autoemdash--
[schmarty] emdash++ nothing wrong with emdash, actually, but autoemdash--
barnaby joined the channel
#  [mattl]2 webp--
[mattl]2 webp--
#  [mattl]2 autocorrect--
[mattl]2 autocorrect--
#  [morganm] Im still on a good feeling after the talk I gave to my local coding group, a good cross section of people said they got some good stuff out of it, and one older man said he knew not much about the web but that the way I talked about the topic of w-c allowed for him to make analogies to chroot in linux and encapsulation
[morganm] Im still on a good feeling after the talk I gave to my local coding group, a good cross section of people said they got some good stuff out of it, and one older man said he knew not much about the web but that the way I talked about the topic of w-c allowed for him to make analogies to chroot in linux and encapsulation
bterry1 joined the channel
#  pcarrier What's the dislike of webp?
pcarrier What's the dislike of webp?
#  pcarrier Alpha channel, better as lossless than PNG, better at lossy than JPEG?
pcarrier Alpha channel, better as lossless than PNG, better at lossy than JPEG?
#  [morganm] At work there was a previous push to provide several alternate formats, such as a 1x png 2x png and webp. The churn of creating and some issues with maintaining webp led it to be eventually abandoned
[morganm] At work there was a previous push to provide several alternate formats, such as a 1x png 2x png and webp. The churn of creating and some issues with maintaining webp led it to be eventually abandoned
#  [morganm] Webp is handy enough but for some environments the burden is a thing
[morganm] Webp is handy enough but for some environments the burden is a thing
#  [morganm] I think it was an issue mainly with the CRM/platform we have to use thats not super great, had to go into a sort of deprecated classic view to even see the different renditions, people would forget to replace some webp renditions when they replaced the 1x and 2x, enough friction that it wasnt considered a thing to maintain
[morganm] I think it was an issue mainly with the CRM/platform we have to use thats not super great, had to go into a sort of deprecated classic view to even see the different renditions, people would forget to replace some webp renditions when they replaced the 1x and 2x, enough friction that it wasnt considered a thing to maintain
gr0zz, rrix, barnaby, jan6 and [qubyte] joined the channel
#  [qubyte] When jpegs are added to a particular directory in my git repo (usually via micropub endpoint which strips metadata and resizes) a GitHub action treats it as a 2x jpeg, and generates a 1x plus both in webp and avif before committing the group. It’s starting to get a little busy in that directory though. https://github.com/qubyte/qubyte-codes/blob/main/.github/workflows/micropub-media-conversion.yml
[qubyte] When jpegs are added to a particular directory in my git repo (usually via micropub endpoint which strips metadata and resizes) a GitHub action treats it as a 2x jpeg, and generates a 1x plus both in webp and avif before committing the group. It’s starting to get a little busy in that directory though. https://github.com/qubyte/qubyte-codes/blob/main/.github/workflows/micropub-media-conversion.yml
#  [qubyte] There are a bunch of examples here. Images are also lazy loaded so I don’t need to worry about pagination, at least for now. https://qubyte.codes/notes/
[qubyte] There are a bunch of examples here. Images are also lazy loaded so I don’t need to worry about pagination, at least for now. https://qubyte.codes/notes/
#  pcarrier I really need to generate smaller size versions of the images on my blog, they're 4096px AVIFs
pcarrier I really need to generate smaller size versions of the images on my blog, they're 4096px AVIFs
#  pcarrier would like to keep writing plain markdown though. eleventy
pcarrier would like to keep writing plain markdown though. eleventy
#  jimw Yeah, it's dealing with all of the picture+srcset+img stuff where I usually just punt and wish that HTML had some mechanism for a parameterized src. What I want is to include the aspect ratio, let the browser request image.jpg?w=X&h=Y based on what image size it calculates and the image CDN can be clever about generating and caching things.
jimw Yeah, it's dealing with all of the picture+srcset+img stuff where I usually just punt and wish that HTML had some mechanism for a parameterized src. What I want is to include the aspect ratio, let the browser request image.jpg?w=X&h=Y based on what image size it calculates and the image CDN can be clever about generating and caching things.
#  pcarrier Tried using 11ty-img but sharp chokes on my 10bit avif files it seems
pcarrier Tried using 11ty-img but sharp chokes on my 10bit avif files it seems
thegreekgeek joined the channel
#  pcarrier Fixed
pcarrier Fixed
#  pcarrier Yeah loads tons fatser with q=50% and display appropriate sizes. Happy 🚀
pcarrier Yeah loads tons fatser with q=50% and display appropriate sizes. Happy 🚀

