#dev 2024-05-13
2024-05-13 UTC
morgan joined the channel
barru81 and sadome joined the channel
#  byjp Murray I use Omnivore as a source for Bookmarks on my site (https://www.byjp.me/posts/bookmarks-with-omnivore/); the notes are indeed in markdown! And the extension allows you to take page-level notes on-page (but not highlight-level)
byjp Murray I use Omnivore as a source for Bookmarks on my site (https://www.byjp.me/posts/bookmarks-with-omnivore/); the notes are indeed in markdown! And the extension allows you to take page-level notes on-page (but not highlight-level)
#  byjp It does have a promenant “Read now” button, so I often use it as a reader mode, and highlight & note-take in omnivore instead.
byjp It does have a promenant “Read now” button, so I often use it as a reader mode, and highlight & note-take in omnivore instead.
#  byjp If you can/care to read thrown-together Golang my scripts for pulling highlighted & archived omnivore notes into my blog as bookmarks is here: https://github.com/by-jp/www.byjp.me/blob/main/tools/import/omnivore/main.go
byjp If you can/care to read thrown-together Golang my scripts for pulling highlighted & archived omnivore notes into my blog as bookmarks is here: https://github.com/by-jp/www.byjp.me/blob/main/tools/import/omnivore/main.go
#  byjp (Thanks for offering to add the link cophee! Where can I see it once the change is up?)
byjp (Thanks for offering to add the link cophee! Where can I see it once the change is up?)
#  cophee byjp: It would be on https://wingpang.com/writing/ !!
cophee byjp: It would be on https://wingpang.com/writing/ !!
#  cophee Currently still styling the box hehe
cophee Currently still styling the box hehe
#  byjp Awesome, thank you! It looks awesome!
byjp Awesome, thank you! It looks awesome!
#  Loqi unlisted are publicly visible posts that are not included in a homepage or feed(s), and are typically excluded from site search features and broader web search services https://indieweb.org/unlisted
Loqi unlisted are publicly visible posts that are not included in a homepage or feed(s), and are typically excluded from site search features and broader web search services https://indieweb.org/unlisted
[pfefferle] joined the channel
#  cophee byjp: Did it!
cophee byjp: Did it!
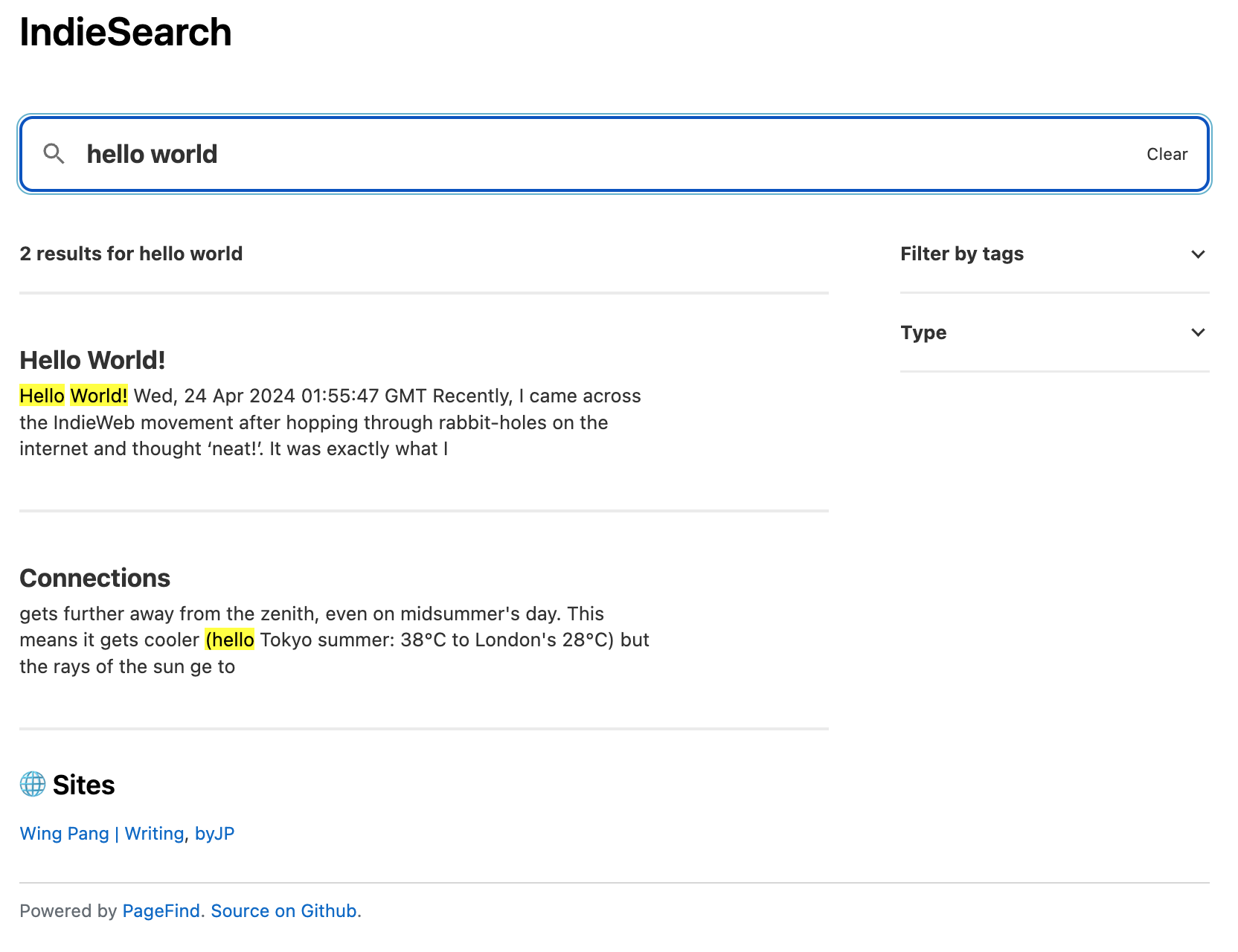
#  byjp Thanks cophee! Your site is pulled in to my IndieSearch instance, though it can’t find your search index. Perhaps you still need to set up Pagefind for your site? (There’s a guide here: https://pagefind.app/docs/ ; for me its as simple as running `pagefind —site=./public` after building my site!)
byjp Thanks cophee! Your site is pulled in to my IndieSearch instance, though it can’t find your search index. Perhaps you still need to set up Pagefind for your site? (There’s a guide here: https://pagefind.app/docs/ ; for me its as simple as running `pagefind —site=./public` after building my site!)
[byJP] joined the channel
#  [byJP] (I decided to switch to Slack, I miss being able to emoji-react!)
[byJP] (I decided to switch to Slack, I miss being able to emoji-react!)
#  byjp (It’s true! Byee from IRC)
byjp (It’s true! Byee from IRC)
win0err joined the channel
#  [byJP] Yeah, it’s awesome that everything has been hooked together 🙂
[byJP] Yeah, it’s awesome that everything has been hooked together 🙂
#  cophee byjp: Hmm strange, it's set up on here: https://wingpang.com/writing/
cophee byjp: Hmm strange, it's set up on here: https://wingpang.com/writing/
#  [byJP] Ooooh — to be fair, I should have guessed it’s something wrong with my work, not yours 😂 I’ll take a poke about
[byJP] Ooooh — to be fair, I should have guessed it’s something wrong with my work, not yours 😂 I’ll take a poke about
#  cophee is it because I have it named something else?
cophee is it because I have it named something else?
#  [byJP] Ahh! So the issue is my lack of good instructions! you currently have:
[byJP] Ahh! So the issue is my lack of good instructions! you currently have:
#  [byJP] ```<link rel="search" type="application/pagefind" href="/writing" title="Wing Pang | Writing">```
[byJP] ```<link rel="search" type="application/pagefind" href="/writing" title="Wing Pang | Writing">```
#  [byJP] but you need to point to the _pagefind_ root (rather than your HTML root), which would be:
[byJP] but you need to point to the _pagefind_ root (rather than your HTML root), which would be:
#  [byJP] ```
[byJP] ```
#  [byJP] <link rel=“search” type=“application/pagefind” href=“/writing/pagefind” title=“Wing Pang | Writing”>
[byJP] <link rel=“search” type=“application/pagefind” href=“/writing/pagefind” title=“Wing Pang | Writing”>
#  [byJP] (note the href `/writing/pagefind`)
[byJP] (note the href `/writing/pagefind`)
#  cophee this is thooooohhhhhhhe header
cophee this is thooooohhhhhhhe header
#  cophee Oooohhhh
cophee Oooohhhh
#  cophee That makes sense!!!
cophee That makes sense!!!
#  [byJP] The search on your site works perfectly!
[byJP] The search on your site works perfectly!
#  cophee hoorah!
cophee hoorah!
#  cophee i just fixed it
cophee i just fixed it
#  cophee pushing up now 😄
cophee pushing up now 😄
#  [byJP] It works superbly! An IndieSearch of two 😄 Thank you for experimenting with this with me!
[byJP] It works superbly! An IndieSearch of two 😄 Thank you for experimenting with this with me!

#  [byJP] (Your search root being `/writing`, rather than the root of your domain `/`, has also shown me some bad assumptions I’ve made in my code — so thank you for that!)
[byJP] (Your search root being `/writing`, rather than the root of your domain `/`, has also shown me some bad assumptions I’ve made in my code — so thank you for that!)
[tantek] joined the channel
#  cophee [byJP]: this is epic!!!
cophee [byJP]: this is epic!!!
#  cophee [byJP]: thank you for making indiesearch!
cophee [byJP]: thank you for making indiesearch!
#  [byJP] My pleasure! :partying_face: I’ll keep tinkering at it and keep you all posted!
[byJP] My pleasure! :partying_face: I’ll keep tinkering at it and keep you all posted!
#  cophee I'll update my search filters to have just Tags instead of "Filter by tags" as well for consistency
cophee I'll update my search filters to have just Tags instead of "Filter by tags" as well for consistency
#  cophee *Tag
cophee *Tag
#  [byJP] Ooh nicce — that kind of inconsistency could get interesting as more folks add IndieSearch compatibility — those search facets could get very busy quickly!
[byJP] Ooh nicce — that kind of inconsistency could get interesting as more folks add IndieSearch compatibility — those search facets could get very busy quickly!
GuestZero, [Jo], Guest6, Loqi, gRegorLove_ and [Joel_Auterson] joined the channel
#  [Joel_Auterson] Pertaining to my previous question about image alt text getting jammed into the content when parsing microformats - I’ve been looking around at various folks’ websites and it seems like [gRegorLove] managed to solve this by putting the images inside a figure tag? Is that intentional for how the parsing is supposed to work?
[Joel_Auterson] Pertaining to my previous question about image alt text getting jammed into the content when parsing microformats - I’ve been looking around at various folks’ websites and it seems like [gRegorLove] managed to solve this by putting the images inside a figure tag? Is that intentional for how the parsing is supposed to work?
#  [Joel_Auterson] Ah no I see it’s because the image is outside of the e-content
[Joel_Auterson] Ah no I see it’s because the image is outside of the e-content
#  [Joel_Auterson] I may have been thinking about this the wrong way. So the intent of an e-content is supposed to be the text of a post, or the caption of an image? And text with images interspersed isn’t something we can really represent cleanly in microformats?
[Joel_Auterson] I may have been thinking about this the wrong way. So the intent of an e-content is supposed to be the text of a post, or the caption of an image? And text with images interspersed isn’t something we can really represent cleanly in microformats?
#  cophee [byJP]: I can't seem to figure out how to get the `<detail>` with the filter to show "Filter by tags" instead of just "Tags" if I had the `data-pagefind-filter='tag'` 😦
cophee [byJP]: I can't seem to figure out how to get the `<detail>` with the filter to show "Filter by tags" instead of just "Tags" if I had the `data-pagefind-filter='tag'` 😦
#  cophee (I'm more a design person than code person, so please bare with me!)
cophee (I'm more a design person than code person, so please bare with me!)
#  [byJP] I’ve not played with the search facets myself cophee — I’ll have a look at how they work and see if there’s anything there; but for now if it looks the way you want on your site then all is good — IndieSearch should adapt to that 🙂
[byJP] I’ve not played with the search facets myself cophee — I’ll have a look at how they work and see if there’s anything there; but for now if it looks the way you want on your site then all is good — IndieSearch should adapt to that 🙂
#  cophee Thank you!
cophee Thank you!
[Paul_Robert_Ll] and win0err joined the channel
[dominik] and [Joe_Crawford] joined the channel
#  Loqi ok, I added "https://weblog.anniegreens.lol/2024/05/improvements-to-citations-with-footnotes-and-endnotes" to the "See Also" section of /annotation https://indieweb.org/wiki/index.php?diff=95196&oldid=89157
Loqi ok, I added "https://weblog.anniegreens.lol/2024/05/improvements-to-citations-with-footnotes-and-endnotes" to the "See Also" section of /annotation https://indieweb.org/wiki/index.php?diff=95196&oldid=89157
#  [Murray] Just added to /slides, but I've been playing around with https://sli.dev/, figured it might be worth sharing
[Murray] Just added to /slides, but I've been playing around with https://sli.dev/, figured it might be worth sharing
[schmarty] joined the channel
#  [Joel_Auterson] [tantek] the latter - I don’t currently have a concept of a photo post on my website, just notes that may or may not have an image
[Joel_Auterson] [tantek] the latter - I don’t currently have a concept of a photo post on my website, just notes that may or may not have an image
GuestZero joined the channel
#  [tantek] [Joel_Auterson] in that case it sounds like exactly the right thing is happening. Your images are in the full fidelity HTML for the e-content, including the img tags, and right next to it, it its "value" key is the parsed text equivalent of your e-content, which, for non-text content, includes their text alternatives instead, thus for img tags, their alt attribute values
[tantek] [Joel_Auterson] in that case it sounds like exactly the right thing is happening. Your images are in the full fidelity HTML for the e-content, including the img tags, and right next to it, it its "value" key is the parsed text equivalent of your e-content, which, for non-text content, includes their text alternatives instead, thus for img tags, their alt attribute values
#  [tantek] What the microformats use of alt attributes is doing is showing that some publishers are incorrectly using the alt attribute for an image *description*, instead of what alt is defined for, literally as the abbreviation implies, a plain text ALTernative that should read just fine in place of the image if substituted in place
[tantek] What the microformats use of alt attributes is doing is showing that some publishers are incorrectly using the alt attribute for an image *description*, instead of what alt is defined for, literally as the abbreviation implies, a plain text ALTernative that should read just fine in place of the image if substituted in place
[Murray] joined the channel
win0err, GuestZero and GuestZero_ joined the channel
#  [dominik] Her talk was based on her blogpost at https://maggieappleton.com/ai-dark-forest
[dominik] Her talk was based on her blogpost at https://maggieappleton.com/ai-dark-forest
#  [Joel_Auterson] [tantek] interesting! Do you think the use of alt text on silos like Mastodon and Bluesky is the same as the definition of alt on the web, or is it more similar to an image description?
[Joel_Auterson] [tantek] interesting! Do you think the use of alt text on silos like Mastodon and Bluesky is the same as the definition of alt on the web, or is it more similar to an image description?
#  [Joel_Auterson] I mean what users of those platforms are referring to when they say “alt text”
[Joel_Auterson] I mean what users of those platforms are referring to when they say “alt text”
#  [Joel_Auterson] Perhaps it’s the same
[Joel_Auterson] Perhaps it’s the same
#  [Joel_Auterson] Semi related, the reason this came up is because the webmentions I get back from http://webmention.iohttp://webmention.iohttp://webmention.io don’t appear to have the html content field, just text. Is there something else I need to pass along to the API? My understanding is that the parsing of the h-entry happens at the webmention receiver rather than the sender (telegraph in my case!)
[Joel_Auterson] Semi related, the reason this came up is because the webmentions I get back from http://webmention.iohttp://webmention.iohttp://webmention.io don’t appear to have the html content field, just text. Is there something else I need to pass along to the API? My understanding is that the parsing of the h-entry happens at the webmention receiver rather than the sender (telegraph in my case!)
#  [Joel_Auterson] Happy to report this as an issue if it’s not something you’d expect
[Joel_Auterson] Happy to report this as an issue if it’s not something you’d expect
fluffy joined the channel
box464 joined the channel
#  [Joel_Auterson] OK, will have a go, thanks both!
[Joel_Auterson] OK, will have a go, thanks both!
GuestZero, [Al_Abut], [snarfed], sadome, bret and geoffo joined the channel

